
Everybody wants to increase their AdSense earnings and the good news is that there is a way to start gaining more money from Adsense almost instantly without breaking any rules or guidelines.
Below you will read what happened when we applied that method on 2 different client websites that run Adsense and the immediate effect it had on their earnings.
So, what is the magic solution?
Anyone that is working online for a number of years knows that there are no magic solutions when it comes to SEO or making money online. Everything you achieve is after a lot of hard work and continuous testing of different scenarios that can increase your traffic or earnings.In regards to Adsense, I did explain in the past that it is possible to make money with Adsense but you have to ensure that you do everything ‘by the book’ without doing anything that may put your Adsense account in danger.
What I will explain below is in accordance with Adsense guidelines and in fact it is something recommended by Adsense since besides increasing your earnings it also improves the user experience and interaction with Adsense ads.
Responsive websites and ad units can increase your traffic and earnings
To get to the point, on the January 2014 Newsletter, Adsense raised the importance of having multi-screen optimized pages and encouraged publishers to try out the responsive ad units. This was not something new for Adsense as the responsive ad units were first introduced in July 2013 (and they are still in BETA) but something that did not get too much attention in the industry.
2014 is going to be the year of responsive web design and it is expected that responsive Adsense units will see a dramatic increase as more and more website owners appreciate the advantages of responsive design over traditional or mobile only designs.
Responsive ad units can be used on responsive websites only and they have the embedded logic to resize depending on the available ad space, which depends on the screen size.
If you are not familiar with what a responsive website is you can read more about it in this article but in summary a responsive website is optimized for viewing on different size screens and resolutions. The design adapts on the available space and it looks good without having to zoom-in or out or use the horizontal scrollbar.
A responsive design is also Google’s recommended configuration for creating smartphone optimized websites.
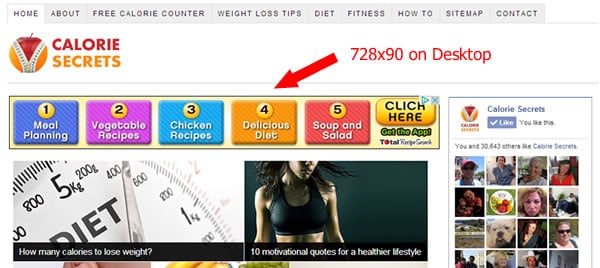
Look at the examples below to understand how responsive ad units differ from normal AdSense units and how they behave when viewed in different resolutions.
 Responsive Adsense Units on Desktop
Responsive Adsense Units on Desktop Responsive Adsense Units on Tablet
Responsive Adsense Units on Tablet
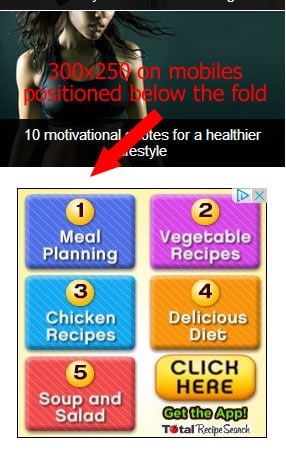
Responsive Adsense Unit on Mobile
The case studies
If it is not clear by now, the way to increase your Adsense earnings almost instantly is by making your website responsive and switching from normal AdSense units to responsive ad units.The best way to prove that the above claim is correct, is to view the results of two different case studies.
From the screenshots below I have removed certain elements for privacy purposes but you can still see the website address, date range and most important of all the increase in Adsense earnings when the websites turned into responsive.
Case study 1: caloriesecrets.net

As you can see from the AdSense report above, the Adsense earnings increased by 100% and remained at that levels. Turning the website into responsive also increased the number of visitors from mobile and tablets and this number continuous to increase on daily basis.
Case study 2: manageyourlifenow.com

The number of visits that this website gets from mobile and tablets is less compared to the first case study, that’s why the increase is not so impressive. Still, from the date this website was made responsive we saw a 20% increase in Adsense earnings and a gradual increase of visitors coming from mobile devices.
How to add responsive Adsense units on your website?
In order to run responsive AdSense units on your website you first need to have a responsive website. You cannot run responsive ad units on non-responsive websites. So if your website is not responsive, the first step is to make it responsive.Step 1: Make your website responsive
Almost any type of website can be turned into responsive and we have done it successfully on many websites. Whether you are running a small, medium or large website in any platform or theme,
Step 2: Create Responsive Adsense units
Once your website is responsive the next step is to login to your AdSense account and create a new ad unit by selecting “Responsive Ad Unit (BETA)” from the Ad size dropdown list.
You can fill out the rest of the information as you do with any other ad unit like channel, ad type, channel name and ad style. Then when you click on the SAVE AND GET CODE button you have two choices: Smart sizing and Advanced.
Smart sizing is the recommended method and basically what this does is serving the best ad unit size depending on the available space. For smart sizing to function correctly you need to set a width to the parent container at every different resolution.
In the example shown above the width of the
container is
set to 100% so that it changes automatically when the browser size
changes. If you cannot set a pre-defined width or you want the size of
the ads to stay the same regardless of the resolution then you need to
select the Advanced Code.
The disadvantage of selecting the advanced configuration is that you will have to make changes to the media queries and if you don’t have the technical knowledge this will be very difficult.
Step 3: Insert the code into a responsive website and test
After you insert the code you can test that the AdSense units are showing correctly by viewing the website on different devices and orientations or by simply resizing your browser window and see how the ad size changes (you may need to refresh every time you change the browser size).
What rules NOT to break?
Fully compliance with AdSense guidelines is always very important especially if you depend on Adsense for income. When it comes to implementing responsive ad units on your website you need to make sure that you don’t break any of these 3 rules:- Do not put responsive ad units on non-responsive websites – if your website is mobile friendly but not responsive then using responsive ad units is a bad choice and against Adsense guidelines.
- Do not use a 300×250 unit on top of your mobile optimized page – When the users first view your responsive website on their mobile phones they should see content first and then ads (and not the other way around). From experience you may need to use javascript to move the ads below the content but it is important to do it in order not to violate any rules.
- All other Adsense guidelines that have to do with the content, number of ads above the fold and number of ad units to show per page are still valid for responsive ad implementation as well.
I am already using responsive Adsense units so there is nothing new from me here
I am sure that there are publishers that have a responsive website and are already using responsive ad units and this post did not really add anything new for them but for the majority of Adsense publishers this will be very good news.If you belong to the group above and looking for ways to increase your Adsense earnings then you can look for additional sources of traffic and income by utilizing Admob ad units for native mobile apps.
In simple words, you can create an Android app and upload it to the Google play store. The app will have the same content, look n feel as your website but will also display admob ads.
You can see a live example here and read more about it here. In the next few weeks I will publish more details about this and how you can take advantage of it to increase both the direct visits to your website but also your earnings from ads.
Conclusion
The number of people using different devices to browse the internet is increasing day by day and as an Adsense publisher you cannot ignore it. If you want to stay in synch with the latest trends in web design but also increase your Adsense earnings by utilizing your existing content then going responsive is your best option.If your website is old then switching to a new responsive design may be a good choice but for the majority of websites (especially wordpress) this is not needed. As you may have noticed both case studies shown above are running the Thesis theme which is not responsive how to transform your website to responsive and also help you with the implementation of responsive AdSense units.
How to increase AdSense earnings almost instantly (case studies)
No comments :
Post a Comment